はてなブロガーのみなさんは蛍光マーカーの存在を知っていますか?
こんな感じのやつです。
今回は、この蛍光マーカーのラインを導入する方法を紹介します!!

【ブログ感想】
— ゆっしぃ👑初心者ブロガ〜 (@secondsy905) 2021年4月8日
ただの紹介ではく自身が実際にやってみた検証なので飽きることなく読めました👑
私的には文字色変えるよりも蛍光マーカーの方がいいかな……?(あくまで私個人の好みです!)@ayuzublog さんのブログhttps://t.co/ZXcuZkCyMW
以前、ありがたいことにこんな感想をいただきました。
確かに、蛍光マーカー使ってる記事とかすごい見やすいな…
よし、やってみよう!はてなブログさん今日もよろしくお願いします!!
はてなブログでは、蛍光マーカーのラインのボタンなどは存在しません…(´;ω;`)
という訳で、蛍光マーカーのラインの導入をやっていきます!
蛍光マーカーの見本
今回の導入は3色
現在の私の蛍光マーカーのラインはこんな感じで設定しています。
太字ボタン=桃色
斜体ボタン=黄色
アンダーラインボタン=青色
今回紹介する方法をそのまま使用した場合にはこうなります!
蛍光マーカーの導入方法
事前準備~はてな記法の設定~

記事書く際、画像のようにはてな記法になっていることを確認してください!
はてな記法の設定については過去記事で紹介していますので、参照してください!
ayuzublog.hatenablog.com
導入方法~CSSコード~
まず、CSSコードを紹介します。
/* 蛍光ペン風(黄)+太字にする */
.entry-content i {
background: linear-gradient(transparent 60%, #ffff00 60%);
font-style: normal;
font-weight: bold;
}
/* 蛍光ペン風(青)+太字にする */
.entry-content u {
background: linear-gradient(transparent 60%, #00ffff 60%);
font-style: normal;
font-weight: bold;
}
/* 蛍光ペン風(桃)+太字にする */
.entry-content b {
background: linear-gradient(transparent 60%, #ffc0cb 60%);
font-style: normal;
font-weight: bold;
}
1.このコードをコピーしてください。
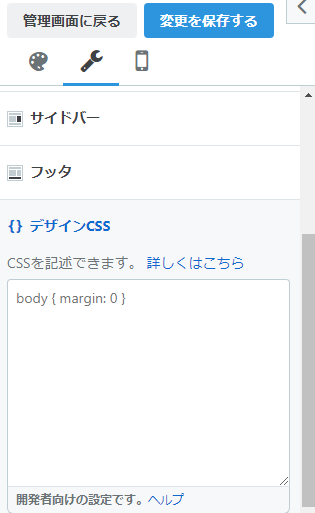
2.こちらのコードをデザイン→スパナマーク→デザインCSSにコードを入れていきます!


3.貼り付けていきます


※注意
ここに他のコードを入れている場合、消したり上書きしないように気を付けてください!
ほかのコードがある場合は、メモ帳などで一度バックアップを取っておくことをおすすめします!
4.貼り付け後はこのような形になります。

これで設定は完了です!!
実際に使用してプレビューで確認してみてください!
コード解説~マーカーの太さ・色変更~

・赤丸で囲っている部分はボタンに対応したアルファベットになっています。
i=斜体
b=太字
u=アンダーライン
マーカーの太さの変更
緑の四角で囲っている部分が対応しています。
この画像で言えば、60%の部分ですね。
数字が小さいほど、幅が広くなります。
色の変更
青色の四角で囲っている部分が対応しています。
#ffff00 の部分です。
下記のサイトで色のコードが記載されてますので色を変えたい方はこちらを参考にしてください!
www.colordic.org
注意点※重要
今回設定した方法では、今までほかの記事で太字・斜体・アンダーラインを使用していた場合、全て対応するマーカーラインに反映されてしまいます!
ですので、導入した後は記事を確認したほうがいいですね。
個人的には、ほかの記事で色変え・太字・アンダーラインで反映されましたが、そこまで気にしなくてもいいかなって思うほどでした。
それだけ蛍光マーカーのラインが有用なのが実感できました!
まとめ!
今回はボタンで簡単に蛍光マーカーのラインが引けるようになる方法でした!
今回、参考にさせていただいたサイトはこちらです。
midori-biyori.com
こちらのサイトでは「見たまま」モードでも対応したコードを紹介されていますので、見たままモードを利用している方はこちらを参考にしていただけたらと思います!
蛍光マーカーを使えるようになると、記事の見栄えが全く変わります!!
コピペで簡単にできますので、参考になれば幸いです!
最後までお読みいただきありがとうございました。



