ブログを最後まで読んだ後、もう一度読みたいことや、ブログのトップページに行きたいことありませんか?
はてなブログ無料版では、そのようなボタンがありません!
今回は、簡単に設定できる「上に戻る・ホーム」ボタンを追加する方法を紹介していきます!

上に戻る・ホームボタンの見本
今回設定するボタンは画面右下にあるこのボタンです!

では、やっていきます!
導入方法
今回、参考にさせていただいたサイトはこちらです。
とてもわかりやすく簡単にできました!
今回は、「フッタ」と「CSSコード」にコピペします!
注意点
※注意
他のコードを入れている場合、消したり上書きしないように気を付けてください!
ほかのコードがある場合は、メモ帳などで一度バックアップを取っておくことをおすすめします!
導入方法~フッタ~
まず、フッタに入力するコードを紹介します
<ul class="toTop-nav">
<li><a href="javascript:void(0);" onclick="smoothScroll(0);return false;"><i class="blogicon-chevron-up"></i></a></li>
<li><a href="あなたのブログURL"><i class="blogicon-home"></i></a></li>
</ul>
<script>
function smoothScroll(o){var e=window.pageYOffset,l=o>e;setTimeout(function(){l&&o>=e?(e=e+(o-e)/20+1,window.scrollTo(0,e),setTimeout(arguments.callee,10)):!l&&e>=o?(e=e-(e-o)/20-1,window.scrollTo(0,e),setTimeout(arguments.callee,10)):window.scrollTo(0,o)},10)}
</script>
1.このコードをコピーしてください。
"あなたのブログURL"という部分に、自分のブログURLを入力します。
私の場合は、"https://ayuzublog.hatenablog.com/"となりますね!
2.こちらのコードをデザイン→スパナマーク→フッタにコードを入れていきます!


3.貼り付けていきます

これで、フッタの設定は完了です!
導入方法~CSSコード~
次にCSSコードを紹介します。
/* To Top */
.toTop-nav {
position: fixed;
bottom: 10px;
right: 10px;
display: -webkit-flex;
display: flex;
padding: 0;
margin: 0;
z-index: 999; }
.toTop-nav li {
list-style-type: none;
background: rgba(0, 0, 0, 0.3);
border-radius: 50px;
text-align: center; }
.toTop-nav li:first-child {
margin-right: 10px; }
.toTop-nav li a {
display: block;
width: 50px;
height: 50px;
font-size: 30px;
line-height: 50px; }
.toTop-nav li a {
color: #fff;
text-decoration: none; }
.toTop-nav li a:visited {
color: #fff; }
.toTop-nav li a:hover {
color: #fff;
text-decoration: underline; }
.toTop-nav li a:active, .toTop-nav li a:focus {
color: #fff; }
.toTop-nav li a:hover {
text-decoration: none; }
1.このコードをコピーしてください。
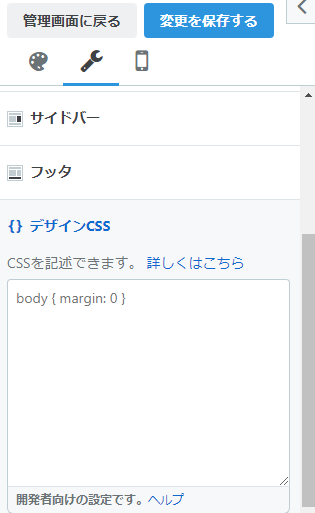
2.こちらのコードをデザイン→スパナマーク→デザインCSSにコードを入れていきます!


3.貼り付けていきます


これで設定は完了です!!
プレビューで確認してみてください!
まとめ!
今回は上に戻る・ホームボタンを追加する方法でした!
こちらのコードはスマホにも対応していますので、ぜひ活用していただけたらと思います!
上に戻る・ホームボタンがあると他のページも見に行きやすいので導入してよかったです!
コピペで簡単にできますので、参考になれば幸いです!
最後までお読みいただきありがとうございました。



