前回ははてな記法を使っての蛍光マーカーのラインの引き方を紹介しました!
こんな感じのやつです。
今回は、はてなブログの初期設定である【見たままモード】での蛍光マーカーのラインの導入を紹介していきます!

蛍光マーカーの見本
今回の導入は2色
現在の私の蛍光マーカーのラインはこんな感じで設定しています。
太字ボタン=桃色
斜体ボタン=黄色
今回紹介する方法をそのまま使用した場合にはこうなります!
蛍光マーカーの導入方法
事前準備

記事書く際、画像のように「見たまま」モードになっていることを確認してください!
はてな記法で蛍光マーカーのラインの導入を考えている方は過去記事をご覧いただければと思います!
ayuzublog.hatenablog.com
導入方法~CSSコード~
まず、CSSコードを紹介します。
/* 蛍光ペン風(黄)+太字にする */
.entry-content em {
background: linear-gradient(transparent 60%, #ffff00 60%);
font-style: normal;
font-weight: bold;
}
/* 蛍光ペン風(桃)+太字にする */
.entry-content strong {
background: linear-gradient(transparent 60%, #ffc0cb 60%);
font-style: normal;
font-weight: bold;
}
1.このコードをコピーしてください。
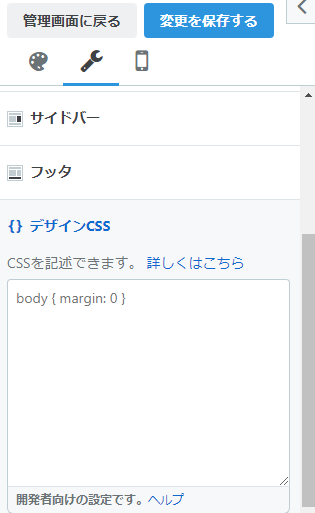
2.こちらのコードをデザイン→スパナマーク→デザインCSSにコードを入れていきます!


3.貼り付けていきます


※注意
ここに他のコードを入れている場合、消したり上書きしないように気を付けてください!
ほかのコードがある場合は、メモ帳などで一度バックアップを取っておくことをおすすめします!
4.貼り付け後はこのような形になります。

これで設定は完了です!!
実際に使用して、確認してみてください!!
コード解説~マーカーの太さ・色変更~

・赤丸で囲っている部分はボタンに対応したアルファベットになっています。
em=斜体
strong=太字
マーカーの太さの変更
緑の四角で囲っている部分が対応しています。
この画像で言えば、60%の部分ですね。
数字が小さいほど、幅が広くなります。
色の変更
青色の四角で囲っている部分が対応しています。
#ffff00 の部分です。
下記のサイトで色のコードが記載されてますので色を変えたい方はこちらを参考にしてください!
www.colordic.org
注意点※重要
今回設定した方法では、今までほかの記事で太字・斜体・アンダーラインを使用していた場合、全て対応するマーカーラインに反映されてしまいます!
ですので、導入した後は記事を確認したほうがいいですね。
個人的には、ほかの記事で色変え・太字・アンダーラインで反映されましたが、そこまで気にしなくてもいいかなって思うほどでした。
それだけ蛍光マーカーのラインが有用なのが実感できました!
まとめ!
今回は「見たままモード」でボタンで簡単に蛍光マーカーのラインが引けるようになる方法でした!
今回、参考にさせていただいたサイトはこちらです。
midori-biyori.com
前回のはてな記法での蛍光マーカーのラインの導入では3色できたのですが、見たままモードでアンダーラインを蛍光マーカーにする場合、HTML編集も必要になりボタンで簡単に設定できないので、今回は除外することにしました。
蛍光マーカーを使えると記事に幅ができますので、ぜひ使っていきたいですね!!
コピペで簡単にできますので、参考になれば幸いです!
最後までお読みいただきありがとうございました。



